Cascading Style Sheets (CSS) is a markup language used to define the visual styling of page elements. It applies colors, sizing, positioning, and other visual characteristics to the HTML.
We are going to use it to make the calculator button look nicer. After applying these css styles, the button will be bigger, the font will be bolded, and it will have some space around it to keep it from being too close to the other buttons next to it.
Step 2 - Lesson
Instructions
-
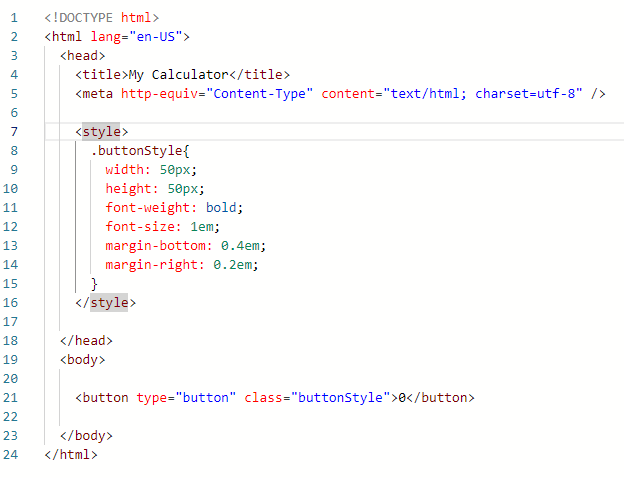
In your index.html file, make the following changes as seen in the screenshot below.Accessibility users can access the full code as text in the "Step 2 Resources - HTML Markup in the index.html File" section at the bottom of this page.
First, add the <style>...</style> code to the <head> element
Next, add the class="buttonStyle" to the <button> element

Click the Save Button to save your index.html file.
Hint: press the ctrl + s keys for a shortcut to saving files.
Click the Run button and check that your button style looks like the sample in the Results section below.
Result
Step 2 - Resources
Explanation
-
class="buttonStyle"The class attribute is used to tell the browser what CSS class to apply to the element so it will look the way we want. When it is defined in a tag, like
<button type="button" class="buttonStyle">, the browser will apply the style definition defined in the class "buttonStyle" to the element; in this case, it is a<button...>element. When defining a CSS class, it always starts with a period like.myClassName{...}.CSS class names, like "buttonStyle", are names that the programmer makes up when defining the class.
- For more information on the class attribute, visit the W3schools' HTML class Attribute, opens in new window
-
HTML
<style>ElementThe HTML
<style>element is a child element of the<head>element. It lets the browser know that its contents are CSS style Properties.<style>
CSS Properties...
</style>
- For more information on the HTML
<style>element, visit the W3schools' HTML style Tag, opens in new window
- For more information on the HTML
-
CSS Properties
.buttonStyle{ start of the CSS class
width: 50px; sets the button's width to 40 pixels
height: 50px; sets the button's height to 40 pixels
font-weight: bold; makes the font bold
font-size: 1em; sets the size of the font.
margin-bottom: 0.4em; adds some space at the bottom of the button for seperation
margin-right: 0.2em; adds some space to the right of the button for seperation
} end of the CSS class
- For more information on the CSS properties, see the left navigation under "CSS Tutorial" at the W3schools' CSS Tutorial, opens in new window
HTML Markup in the index.html File
The HTML markup in your index.html file should match the sample below:
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>My Calculator</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.buttonStyle{
width: 50px;
height: 50px;
font-weight: bold;
font-size: 1em;
margin-bottom: 0.4em;
margin-right: 0.2em;
}
</style>
</head>
<body>
<button type="button" class="buttonStyle">0</button>
</body>
</html>