HyperText Markup Language (HTML) is not a programming language. HTML is a markup language used to structure content in the browser and provide some functionality. HTML can be thought of as the browser's wireframe used to attach and display content like images, buttons, and text.
In Step 1 Writing HTML, we are going to use HTML to create our web page to display one of the calculator buttons. As you move through the remaining steps, you will build the rest of the calculator.
Step 1 - Lesson
Instructions
Create the index.html file
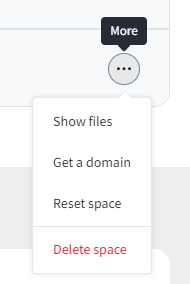
On the right side of the W3spaces page, expand the "More" menu and click "Show files".

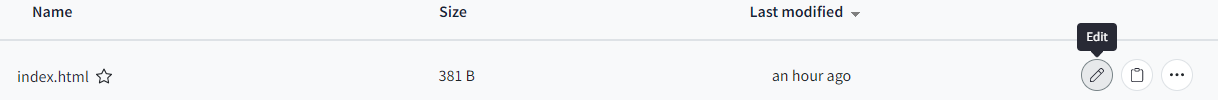
In the table, locate the index.html row under the Name column, then click the Edit button on the far right.

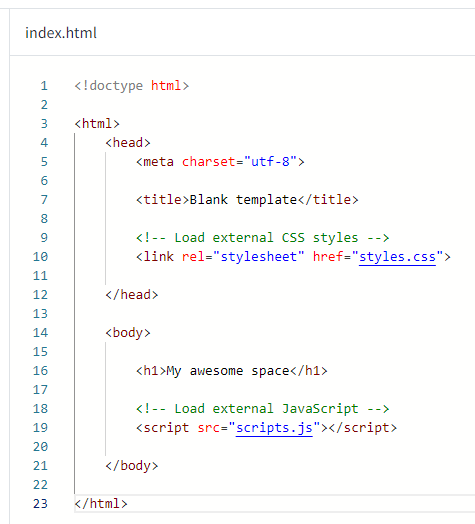
You should see the index.html file opened and ready to edit.

Select and delete all of the W3spaces default code in the file so it is blank We are going to replace this with our code.

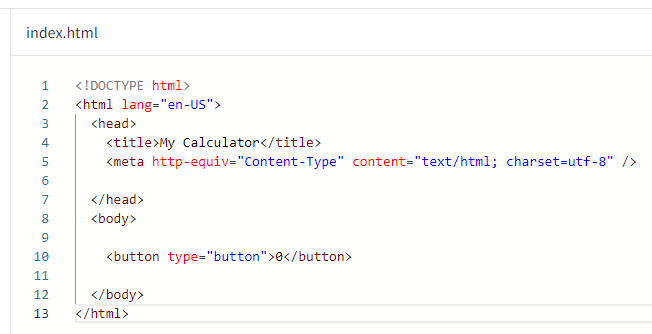
Type the new code exactly as defined below. Accessibility users can access the full code as text in the "Step 1 Resources - HTML Markup in the index.html File" section at the bottom of this page.

Save your changes by clicking the Save button in the upper right, or by pressing the ctrl + s keys.

Click the Run button in the upper right.

You should see the a new window on the right with your button element.

Check that it looks and behaves like the button in the "Prototype" section below.
* If you want to learn more about this code or need help understanding it, see the "Step 1 Resources Explanation" section below.
Prototype
Step 1 - Resources
Explanation
-
<!DOCTYPE html>The doctype tag states that this document is meant to be inturpreted as HTML.
Browsers can display different types of information. The doctype is used to define the type of information contained in the file. Because we are using HTML to render visual content in the browser window, we use the doctype tag to "tell" the browser so it will process it correctly.
- For more information on doctypes, visit the W3schools' HTML !DOCTYPE Declaration, opens in new window
-
<html lang="en-US">-
XML - HTML is formatted in a structure called "eXtensible Markup Language"; commonly called "XML." XML is not a programming language, it is simply a way of structuring information. XML uses "tags" that begin with an opening '<' and a closing '>' character like
<html>. Tags are structures in opening and closing pairs like<html>...</html>and are called "nodes".
Everything in XML is structured in these nodes. The top-most node is called the Root Node; or simply the root. Because we are working with HTML, we name the Root Node "html"; like
<html>...</html>. All of the remaining information will be contained inside the "html" node.- For more information on XML, visit the W3schools' XML Tutorial, opens in new window
- For more information on nodes, visit the W3schools' XML DOM Nodes, opens in new window
-
HTML Elements - When using HTML, a "node" is called an "element". The HTML element is everything from the its start tag, to its end tag. An HTML element can contain other HTML elements; referred to as child elements. Web pages are defined using many different types of these HTML elements.
- For more information on styling HTML, visit the W3schools' HTML Style Guide, opens in new window
- For more information on the HTML tag, visit the W3schools' HTML html Tag, opens in new window
- For more information on HTML elements, visit the W3schools' HTML Elements, opens in new window
-
HTML Attributes - Some tags have additional information in them after the tag name and before the closing '>'. These are called HTML attributes. The term on the left side of the = sign is the attribute's name. The terms on the right side of the = sign in quotes are the attribute's value. This information never gets displayed on a browser page. It is used by the browser to understand how information should be displayed, behave, and experienced by users.
- For more information on HTML attributes, visit the W3schools' HTML Attributes, opens in new window
-
The "lang" attribute tells the browser what human speaking language will be presented to the user. The language definition lang="en-US" informs the browser that the content was created for United States of America english speaking users.
- For general information on the lang attribute, visit the W3schools' HTML lang Attribute, opens in new window
- For detailed information on the lang attribute, visit the W3schools' Why use the language attribute?, opens in new window
- To see a list of all valid lang values, visit the W3schools' HTML Language Code Reference, opens in new window
-
-
<head>The HTML
<head>tag is used for metadata. No information defined in the<head>tag will be displayed on a browsers page.The
<head>element has one required child element named<title>.The head element has 6 optional child elements. Follow the links below to the W3schools for more information:
W3schools' style, opens in new window - used to define CSS styles within the file.
W3schools' base, opens in new window - tag specifies the base URL and/or target for all relative URLs in a document.
W3schools' link, opens in new window - tag is most often used to link to external style sheets.
W3schools' meta, opens in new window - tag defines metadata about an HTML document. Metadata is data (information) about data.
W3schools' script, opens in new window - tag is used to define JavaScript within the file.
W3schools' noscript, opens in new window - tag defines an alternate content to be displayed to users that have disabled scripts in their browser or have a browser that doesn't support script.
For more information on the head tag, visit the W3schools' HTML head Tag, opens in new window
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />The meta content charset=utf-8 tells the browser how to interpret and display fonts and other characters.
W3schools' HTML meta http-equiv Attribute, opens in new window
W3schools' HTML Unicode (UTF-8) Reference, opens in new window
W3schools' See the codes at UTF-8 C0 Controls and Basic Latin, opens in new window
-
<title>My Calculator</title>The HTML
<title>is used to display the title of the browser window. The<title>'s value displayed for this page's window title is: "".For more information on the title tag, visit the W3schools' title, opens in new window
-
</head>This is the head's closing tag. It ends all head definitions.
-
<body>The HTML body element is where all information displayed in the browser window is defined.
For more information on the body tag, visit the W3schools' HTML body Tag, opens in new window
-
<button type="button">Button Label</button>The
<button>element creates and HTML button. An HTML button is an HTML form element used by the user to trigger events like submitting information to a server.There are two ways of creating an HTML button:
<input type="button" value="Button Label" />(the input tag cannot have any child elements so the button's label is defined with the "value=" attribute)<button type="button">Button Label</button>(the button tag has the child element "Button Label")
Note: when an HTML element cannot have a child element, like the
<input... />element, the tag is closed using space then/>and not a separate closing tag.The button's
type="..."attribute lets the browser know how the element should behave. There are three behaviors a button can have: button, submit, and reset.For more information on the button tag, visit the W3schools' HTML button Tag, opens in new window
For more information on the input tag, visit the W3schools' HTML input Tag, opens in new window
For more information on the type attribute, visit the W3schools' HTML button type Attribute, opens in new window
-
</body>This is the body's closing tag. It ends all body definitions.
-
</html>This is the html's closing tag. It ends all html element definitions, thus ending the document.
HTML Markup in the index.html File
Hint: For the rest of this course, this section will contain the correct HTML code for its step. This is the correct HTML code for "Step 1 HTML".
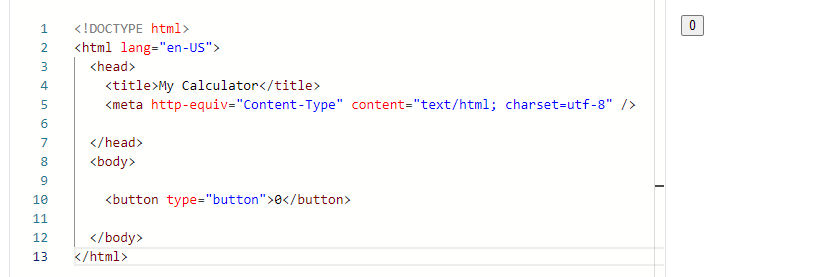
The HTML markup in your index.html file should match the sample below:
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>My Calculator</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<button type="button">0</button>
</body>
</html>