Calculator
In this course, you will learn how to write the code to build a working calculator. The goal is to use this calculator exercise to learn HTML, CSS, and JavaScript along with the web server environment needed to publish.
Additionally, this course is carefully designed to teach any level of developer providing both the coding skills and best practices while building web content. The course is structured in steps beginning with this step: "Step 0 Overview".
To get started, we will need to do some housekeeping by creating a development environment at W3schools W3spaces platform.
Hint: Why start counting the lesson steps at zero?
It is important that you begin to think of numbers starting at 0 and not 1. Zero has a much greater meaning than "nothing" in computers. This will become clearer as you continue your programming career. "Computer programmers start counting at zero."
Calculator Prototype
This is a working prototype of the calculator that you will be building.
MR Value: 0
Step 0 - Lesson
Hint: Each page has a Lesson section where you will do all of that step's work.
Instructions
Hint: Each step has an Instructions section you will follow.
This course uses the W3schools' free web development environment. You will need to set up an account which only requires your email address for validation.
To set up your account, follow this W3schools Spaces, opens in new window link and use the instructions below for help.
Click the "Get started for free" button.
On the "Sign up" form, enter your email address and create a password you will remember, then click the "Get started for free" button.
Enter your first and last name on the "What is your name?" form, then click the "Continue" button.
Do the CAPTCHA cognitive test is asked.
Check you email and follow the instructions to verify your email address.
On the "How do you want to create your space?" page, select "Start with a blank page" and click the "Continue" button.
On the "What do you want to call your space?" page, you define what your space will be named: most people just use their first and last name. This name will appear in the URL like "yourname.w3spaces.com". Enter your name then click the "Continue" button.
If you need more information on the development environment, see the Resources section below.
Once the account is set up, Go to Step 1 Writing HTML for instruction on writing the calculator code.
Step 0 - Resources
Hint: Each page has a Resources section for additional help.
Explanation
Hint: Each page has Explanation the changes defined in its step.
The W3spaces is a free development platform where you can write code, see your results, and publish to the internet.
Web pages are accessed over the internet. It is possible to develop this calculator locally on your own computer without the use of the internet, however it is better to learn using an actual web server.
By using an actual server, you will understand the relationships of files and ways to manage their directory structure.
To access your calculator website over the internet, it must reside on an actual web server.
Finally, the W3spaces has an excellent online development environment that will help you learn to write code quicker.
Tools
Hint: Some pages will have additional sections when beneficial.
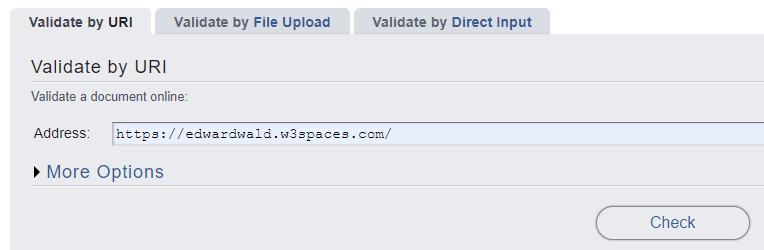
- Use the W3C's Markup Validation Service, opens in new window to check your HTML code.
- Select the "Validate by URI" tab
- Enter the full address to your website in the Address field
- Click the Check button
Screenshot of the W3C's HTML Validator