Now we have all three parts to a web page: HTML, CSS, and JavaScript. They are all written in the index.html file. As more content is added to the page, more code will need to be written. If we continue this way, the index.html file will grow large. For this reason and others you will learn later, we are going to move the CSS and JavaScript into their own files and link them to the index.html file.
Step 4 - Lesson
Instructions
Create the main.css File
In W3spaces, click the New folder button in the upper right.

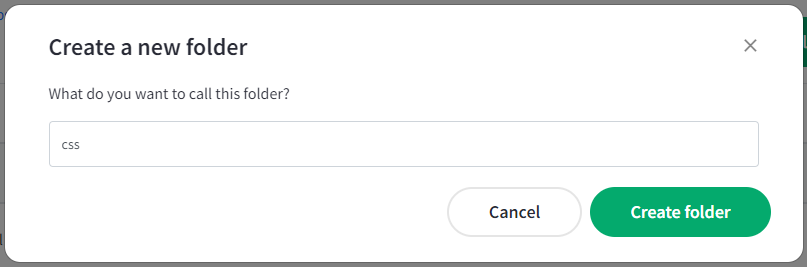
Name the folder css all lowercase then click the "Create folder" button.

Click to open the css folder.

Click the "New file" button in the upper right.

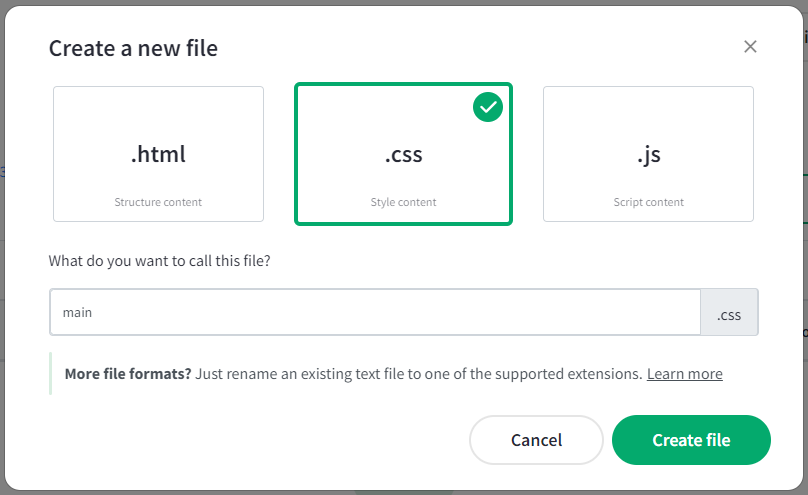
Select the .css Style content option, name the file main all lowercase, then click the "Create file" button.

Click the Edit file button over on the upper right.

Select and copy the CSS Class from the "CSS Markup in the css/main.css File" section below and paste it into the new main.css file.

Save the main.css file.
Hint: press the ctrl + s keys for a shortcut to saving files.
Create the main.js File
In W3spaces, we are currently working in the css directory and need to move back up to the root level. To do this, click your website name in the breadcrumb navigation at the top of the table.

Click the New folder button in the upper right.
Name the folder js all lowercase then click the "Create folder" button.
Click to open the js folder.
Click the "New file" button in the upper right.
Select the .js Script content option, name the file js all lowercase, then click the "Create file" button.
Click the Edit file button over on the upper right.
Select and copy the JS Code from the "JavaScript Code in the js/main.js File" section below and paste it into the new main.js file.
Save the main.js file.
Hint: press the ctrl + s keys for a shortcut to saving files.
Update the index.html File
We are currently working in the js directory and need to move back up to the root level. To do this, click your website name in the breadcrumb navigation at the top of the table.
Replace the
<style>and<script>elements from the<head>element with:
1) <link rel="stylesheet" href="css/main.css">
2) <script src="js/main.js"></script>
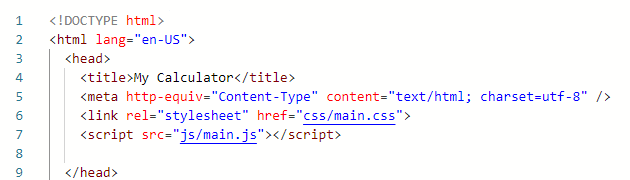
See the the screenshot example below.Accessibility users can access the full code as text in the "Step 3 Resources - HTML Markup in the index.html File" section at the bottom of this page.

Your index.html code should match the example in the section below titled "HTML Markup in the index.html File"
Save the index.html file.
Hint: press the ctrl + s keys for a shortcut to saving files.
Click the Run button and check that your button looks and behaves like the sample in the Results section below when clicked. There should be no change from the last step: Step 3 Writing JavaScript.
Now that the HTML, CSS and JavaScript are in their own files, let's code up the calculator buttons. Go to Step 5 Code Calculator Buttons
Result
Click the button to see what happens.
Step 4 - Resources
Explanation
It is better to have the HTML, CSS, and JavaScript in their own files. This keeps them organized and the CSS and JavaScript code can be shared on other web pages without writing the code again.
It is an industry standard to use the file names "main.css" and "main.js" in the directories "css" and "js".
HTML Markup in the index.html File
The HTML markup in your index.html file should match the sample below:
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>My Calculator</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/main.css">
<script src="js/main.js"></script>
</head>
<body>
<button type="button" class="buttonStyle" onClick="calculatorButtonClicked(0)">0</button>
</body>
</html>
CSS Markup in the css/main.css File
Hint: For the rest of this course, this section will contain the correct CSS code for its step. This is the correct CSS code for "Step 4 Include Files".
The CSS markup in your css/main.css file should match the sample below:
.buttonStyle{
width: 50px;
height: 50px;
font-weight: bold;
font-size: 1em;
margin-bottom: 0.4em;
margin-right: 0.2em;
}
JavaScript Code in the js/main.js File
Hint: For the rest of this course, this section will contain the correct JavaScript code for its step. This is the correct JavaScript code for "Step 4 Include Files".
The JavaScript markup in your js/main.js file should match the sample below:
function calculatorButtonClicked(buttonValue){
alert(buttonValue);
}